作者:niceverynice
译者:优设网-陈子木
链接:https://www.uisdc.com/web-design-trends-2019
时间进入2019年,我们在网页设计中看到旧有风格的重生,也见证了新的设计趋势的诞生。
Web 技术的快速发展,不仅让设计和产品足以满足更多更细致深入的需求,也让设计师能够进行更细腻更独特的表达。现今的网页设计趋势,已经不再仅仅局限于单一的技法,而更多是一种复合的、暗含意图的综合的设计方法。从色彩的选取、文本的布局、整体的界面设计和用户体验的呈现,都是当下文化和整个时代走向的一种反馈和外化表现。
根据今年最新的网站设计作品,这篇文章梳理了2019 年的网页设计趋势,有的是旧有趋势回归,有的则是正在悄然流行的新方向,希望能够给你更多启示。
1、在设计中倾注更多情感

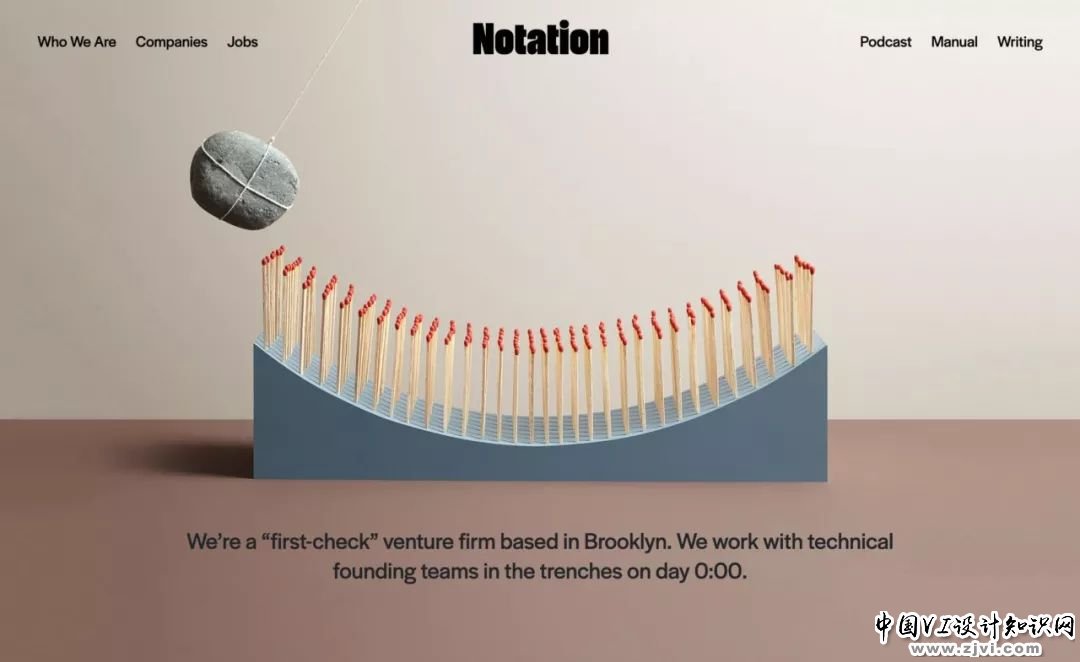
Notation(https://notation.vc/)
与潜在用户产生真正连接的唯一办法,还是情感化的设计。就目前来看,2019年最优秀的一批网页大都基于某种情感诉求,和用户的快乐或者悲伤相通,让用户感到惊讶,或者巧妙地抓住用户所焦虑的点,从映入用户眼帘的时候就试图建立信任感。
色彩是用户的第一感知,同时,文本、图片等元素应当和色彩在情绪表达上保持一致,方可带来共鸣。通过高度统一的情感输出,赋予用户更进一步操作的欲望。视觉中的情感输出决定了用户的下一步操作。如果网站或者 APP 中所呈现的东西足够吸引人,那么他们采取行动的机率就很高了。通过情感来吸引用户,让兴趣和吸引力成为撬动用户的关键。这也正是今年绝大多数优秀的设计作品所呈现出来的一种成熟的设计技巧。
2、用色彩来强化主题

Dice Berlin(http://dice.berlin/)
明亮的色彩和鲜艳的色彩,在感知上其实是有所不同的。如果你能够明白两者之间微妙的差异,那么你对于色彩的掌控力就更上一层楼了。在图片和动画的基础上叠加色彩已经是非常的流行的技法了,这种趋势只会愈演愈烈,但是在色彩的选取和表达上,你需要更加小心,更加专业,才能比其他的设计项目更加具有表现力。
从现在最流行设计来看,明亮的蓝色和柔和的紫色正在成为很多新网站和流行 APP 的配色选择。色彩的选取并不是第一次成为影响设计趋势的重要因素,但是在设计的进化过程中,色彩一直发挥着无与伦比的重要作用。
用流行的色彩来服务网站的设计吧。如果网站有现成的配色系统,那么你可以在此基础上更好地部署充满表现力的色彩。
3、目的性极强的动效

X Company(https://x.company/)
动效并不是新鲜的事物,但是它也随着时间悄然变化,最新的动效设计越来越具有明确的目的性。每一个动效的意图,都是将用户引导到特定的位置,让用户于页面中特定的元素进行交互。
动效本身不应该仅仅只是有趣,传达愉悦感,不能剥离动效背后的目的性,而是要正向地为用户操作注入力量。
即使是在现实生活中,大量的动画效果也是为了快速吸引用户注意力而存在的,它们比图片更有张力。对于网页设计师而言,借助不断快速发展的网页来抓住用户注意力是必须要做的事情,现在正是最好的时机。
4、单页设计的回归

Goods(https://goods.no/)
无限滚动依然有效,这使得单页设计再次流行起来。将网站的所有内容重新铺在首页,向下滚动即可获得,这样的设计在2019年开始重新流行起来。用户通过导航菜单,在页面内快速跳转。
随着近年来移动端设计的快速增长,用户对于滚动交互越来越习惯,所以单页设计的合理性是不存在问题。不过,考虑到如今用户的注意力集中时间并不长,所以单页网站的设计过程中需要尽量让用户可以更快找到他们需要的内容。
5、超现实主义的设计

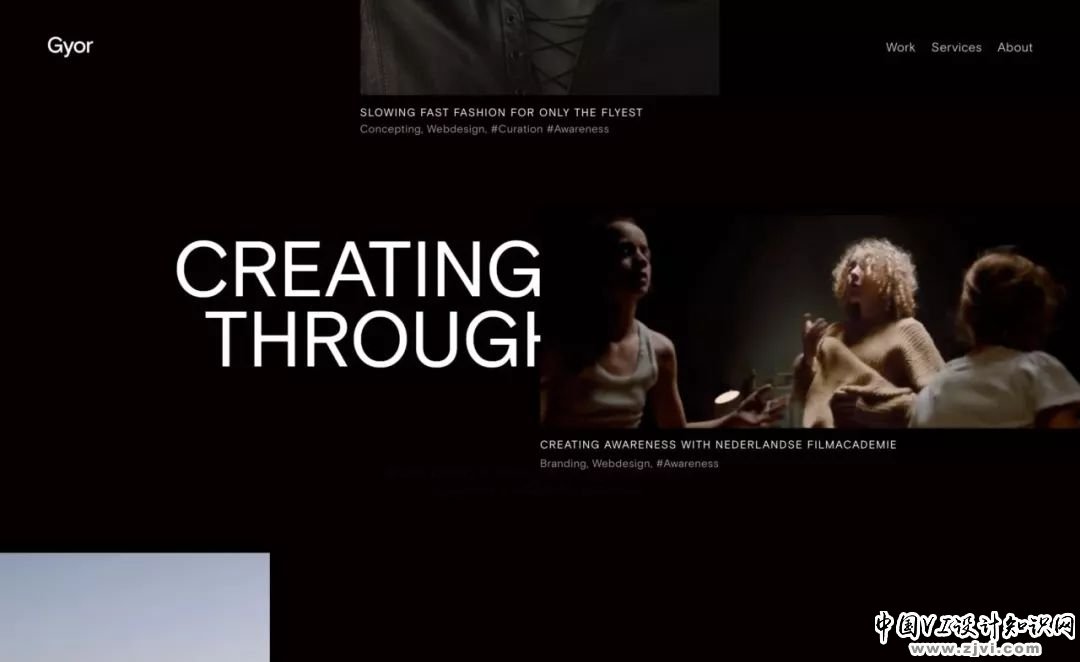
Gyor Moore(http://www.gyormoore.com/)
看惯了大量现实的设计,超现实主义风格的设计中所蕴含的丰富想象就显得非常迷人了。在2019年的诸多网页设计当中,那些比现实世界更梦幻的设计元素,显得更加吸引人,影响力更大。
基于目标用户所追求的情感和情绪来构建超现实主义的设计,能够更快地同用户产生情感联系。这种独特的视觉和独一无二的情绪所创建的情感连接更加难以复制,而这其中,动画、漫画和奇怪的插画占据了极大的比例。这些元素能够带来新鲜的体验,而这本身就是影响力。
6、复古的字体排版的回归

Haus(https://drink.haus/)
大家似乎已经厌倦了超级现代的设计风格,更加复古的衬线字体和肆意张扬的手写字体在网站设计中重新回归。与之前流行的非衬线字体相比,衬线字体有着更加吸引人的线条和边角,这些精致的细节正是大家沉迷复古设计的原因之一。
而令人惊讶的一点在于,复古的字体和排版在目前绝大多数的屏幕上,所呈现出来的状态已经越来越舒适了,从可读性到视觉效果均是如此。
7、UX设计的关注点更加细腻

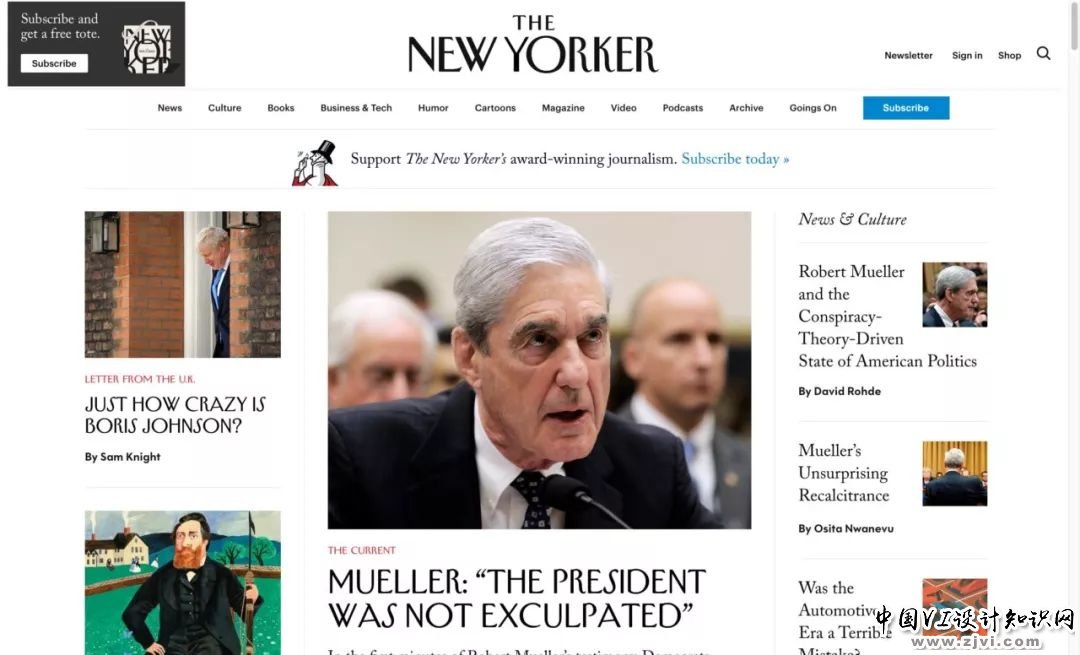
The New Yorker(https://www.newyorker.com/)
随着技术的提升,用户对于网站的体验,已经不止于可用、好用,用户的关注点已经慢慢迁移到更加细腻的感知维度上,比如是否更加真实、是否从视觉乃至文本上体现出对于用户的尊重和关心。因此,UX写作成了设计师必须掌握的另外一个技能——文案是否走心,用户很在意。
优质的文案能够让用户留存下载,让用户和产品更容易联系到一起,让用户获得尊重感。UX设计的维度正在扩展,设计师需要更加精准地抓住用户的注意力,这也是具有商业价值的设计方向。
8、多变的字体

The Unseen(http://seetheunseen.co.uk/)
在过去的几年当中,字体本身经过了一个复杂的转变过程。为了兼容更加复杂的屏幕环境,字体本身具备了越来越强的拓展性。Opentype 字体的灵活可变性让无论哪个平台上的UI界面内容,都可以清晰无缝地展示出来。
而多彩字体的出现,让字体内的色彩和结构的展现,拥有了超乎以往的表现力。另外,诸如苹果为 iOS 提供的 SF Symbols 以及越来越多的图标字体,让UI设计和字体的运用拥有了更多的可能性。
多变的字体,在2019年让设计拥有了更多的可能性。
9、分屏可能带来下一次革命

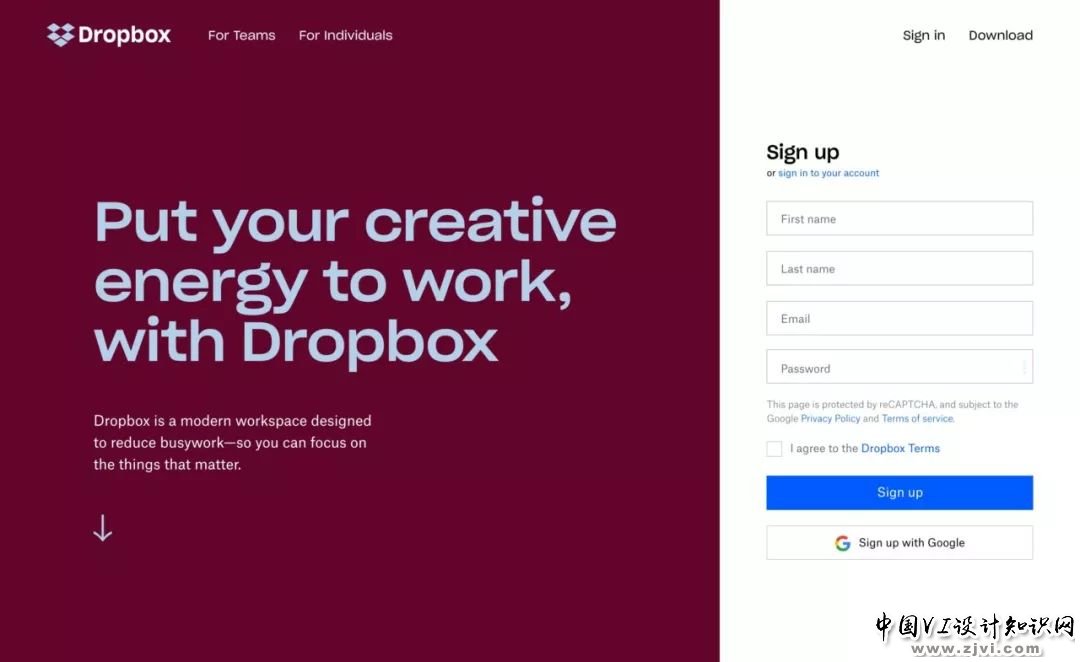
Dropbox(https://www.dropbox.com/)
移动端设备的快速增长,让响应式设计乃至于分屏设计成为了一个重要的需求。其实现在已经有平台尝试跨平台、跨界面、跨屏幕的内容共享了,打通不同屏之间的用户体验,是2019年一个技术趋势。
最典型的案例是 Mac 和 iOS 平台之间的「接力」功能:在Mac 电脑上复制链接,通过快速的云端同步,在 iPhone 上接力打开页面。在今年 9 月新的 iOS 、iPadOS 以及新的 macOS 上,更深层的屏幕共享将会出现。这个时候,分屏将不止是做简单的屏幕复制,或者简单的响应,屏幕内容的不对称分割,甚至都有可能成为一种趋势。
各种不同形态的内容,都可能会出现,异于以往的设计会越来越重要。
10、数据可视化

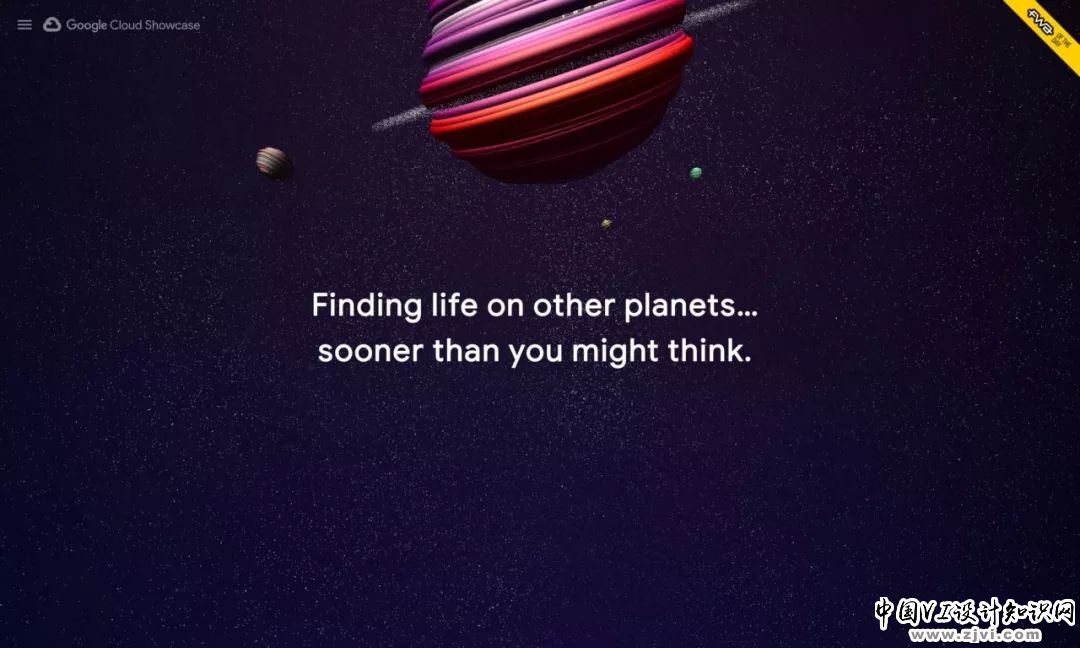
Google Cloud Showcase(https://showcase.withgoogle.com/nasa-fdl/)
信息图表是设计的又一个热点。向用户呈现复杂信息和数据,信息图表和可视化设计是最为有效的方法之一,因为它不仅可以带来视觉愉悦感,而且足够有趣,让人能够理解。
现在数据可视化可以通过静止的图片来呈现,也可以借助动画来展现,具体的呈现取决于你的平台和预期。
可视化的数据最好能够和故事结合到一起,结合叙述和故事,让信息以更加可信的方式呈现在用户面前,这样可以带来更高的转化率。
11、更多渐变色彩

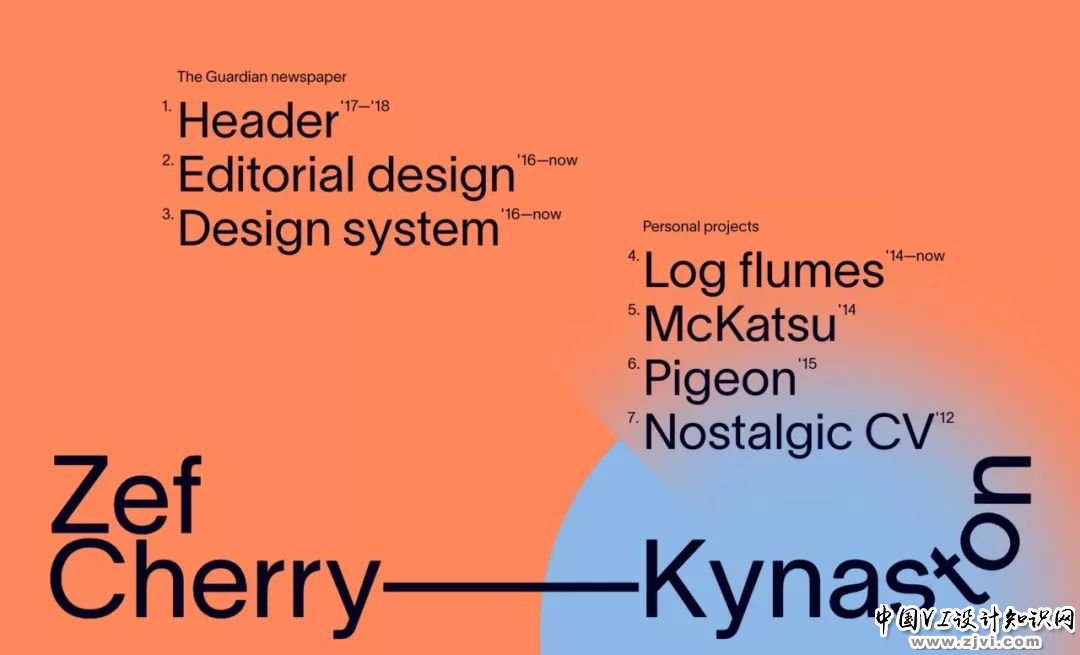
Zef Cherry(http://zefs.website/)
渐变是一种功能更为丰富的设计趋势,它几乎可以用在所有的设计门类当中。如今,越来越多的设计项目正在使用渐变来呈设计,而网页正是最为重要的门类之一。
渐变让色彩更加富,更有质感,使得原本平淡的色彩拥有了近乎艺术化的表达。如今的渐变色彩更加丰富,而不仅仅是用作一种叠加于图片的元素。如今,随着对于渐变要求的提升,更多的相关色彩工具也诞生了。
12、使用3D来进行平面设计

Prior(https://prior.co.jp/discover/en)
虽然 3D 设计并不是什么新鲜的东西,但是顶级的网页设计师经常在设计中用到 3D 设计。在平面设计当中使用 3D 同样能够带来巨大的影响。3D 渲染所带来的丰富细腻效果,能够让界面更加吸引人。
对于新手设计师而言,3D 软件上手并不算太容易,但是一旦掌握了它,它所带来的效果和可能性会非常的惊人。3D 软件降维进入平面设计,所呈现的价值是无与伦比的。
13、更加立体和拟真的设计元素

Brand.Squarespace(https://brand.squarespace.com/)
虽然如今虚拟现实设备的普及率还没有那么高,但是毫无疑问它的影响力正在提升,很快就会有用户开始使用 VR 设备来浏览网页了。
新的网页 UI 将会需要在设计当中加入更多有纵深的、立体的元素,让它们在视觉上更加具有真实的质感。即便未来有更多的新技术加入进来,也不足为奇。
14、更多自然的图形和形状

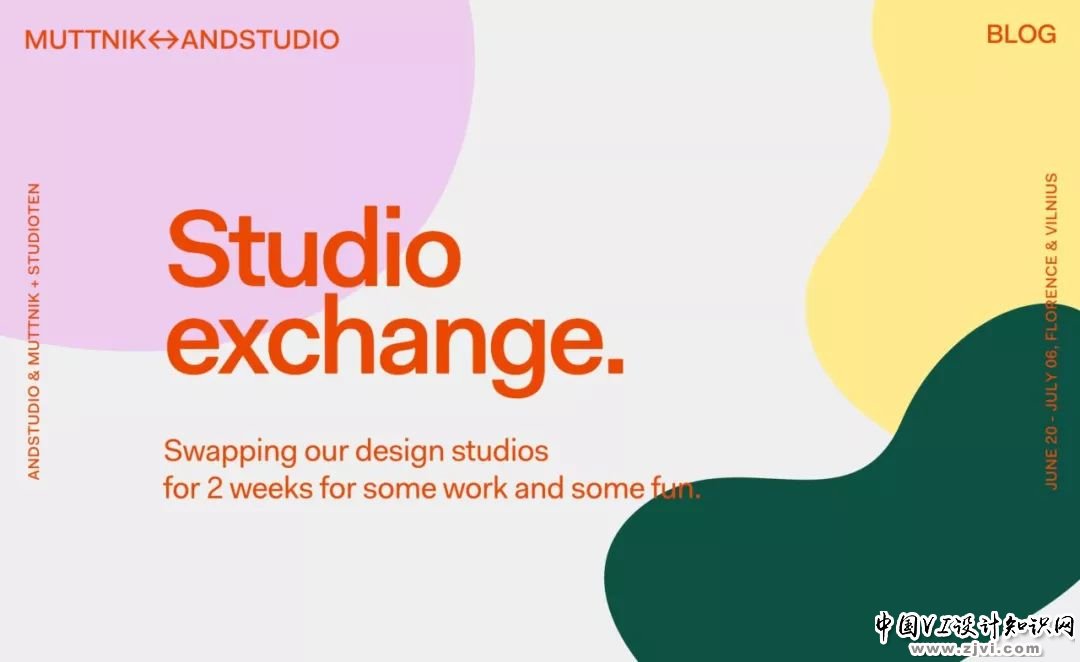
Studio Exchange(https://studio.exchange/)
虽然绝大多数的网页都使用栅格系统来进行约束,但是在新的技术支持之下,设计师可以更加自由地使用更多有机而自然的图形和形状。
有机的图形,不规则、不对称的图形,增加了设计的深度,让页面能够脱颖而出。这些图形的灵感大多来自自然,也更能够自然的吸引用户的注意力。
15、更多微交互

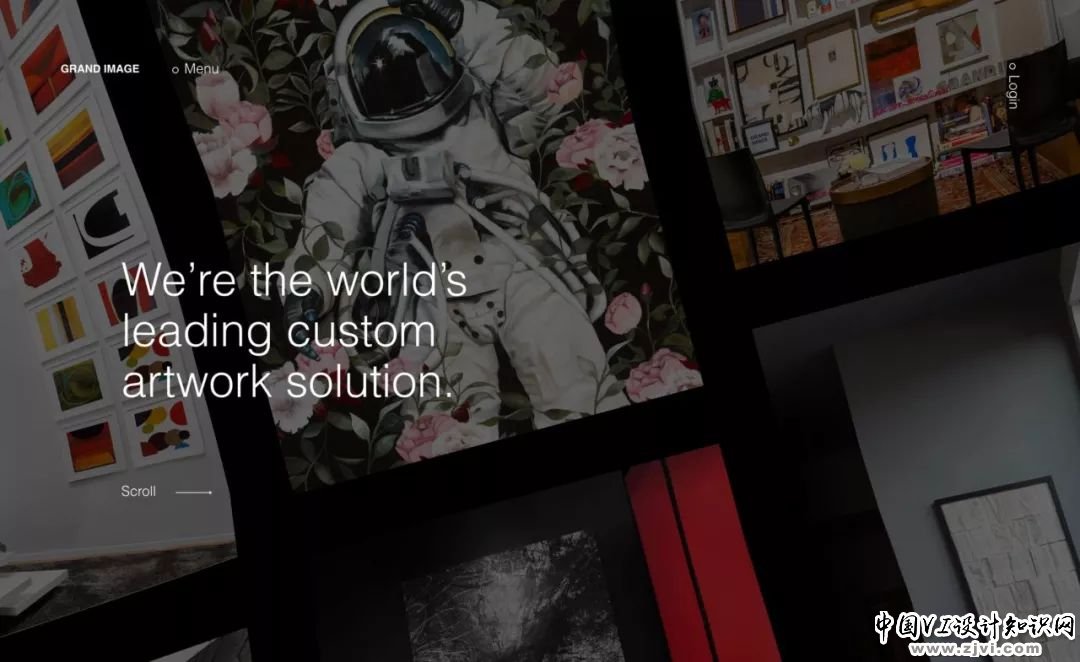
Grand Image(https://www.grandimage.com/)
微交互存在的目的,是以吸引人的方式来给予用户以反馈、惊喜甚至制造一些微妙的「焦虑」。这是一种非常有效的引导方式,它是有信息进来的时候的通知弹出框,是刷新页面完成时的提醒,是点击之后的加载小动效。
微交互是一种一直在缓慢变化的趋势,在 2019 年的网页设计当中有明显的增长,更加多样的微交互开始出现在网页设计作品当中,吸引着用户的注意力,提供有效的信息反馈,提供引导。
16、更多视频内容

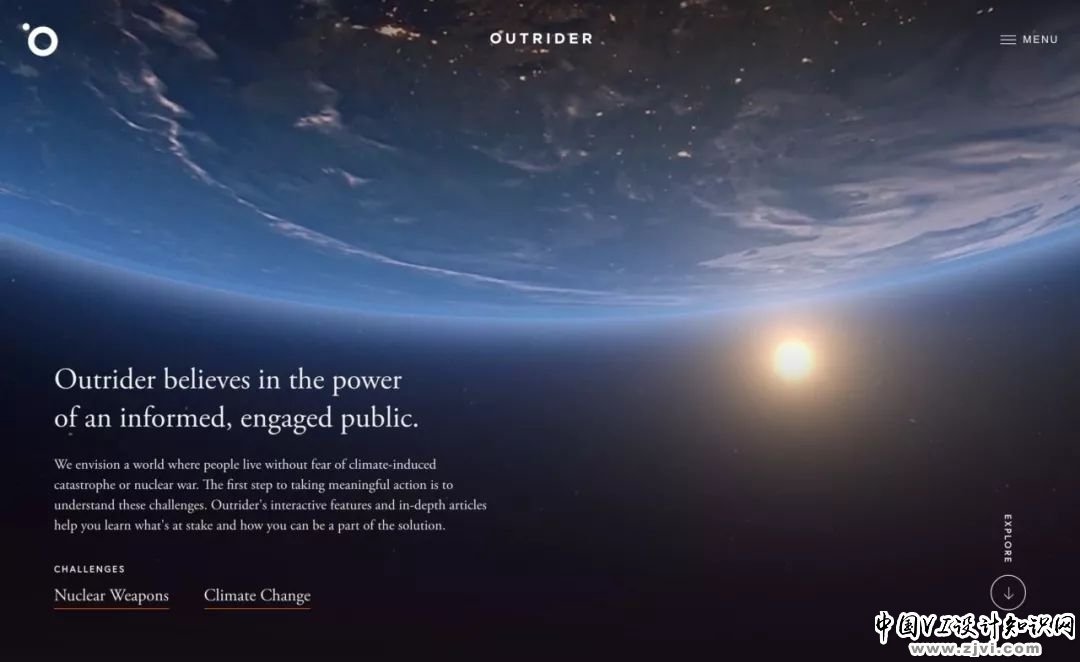
Outrider(https://outrider.org/)
文本信息已经没有以往那么具有吸引力了,更多的视频内容也是自然的结果。不过随着网络带宽和上下行速度的提升,等待视频加载的时间越来越短,用户也可以更加快速便捷地获得视频内容。
视频内容不仅能够更快的表达,也具备更好表达的可能性。作为一种主动输出的媒体模式,视频内容的优势非常明显。相应的,视频内容的制作也需要更加注意,必须提供有意义的内容,才不会让用户有浪费时间的感觉。
结语
如果你仔细观察这些趋势的话,会发现这当中绝大多数的趋势都只是之前趋势的升级和发展。不同的文化和快速变化的时代,正在塑造新的趋势。企业和公司期望能够发掘能够带来商业价值的设计,同时还能兼顾时尚,能够帮助业务有长足发展,这才是最重要的事情。找到这几个关键之间的平衡点,就能够创造有价值的设计。
版权声明:文章观点仅代表作者观点,作为参考,不代表本站观点。部分文章来源于网络,如果网站中图片和文字侵犯了您的版权,请联系我们及时删除处理!转载本站内容,请注明转载网址、作者和出处,避免无谓的侵权纠纷。
上一篇:文字的韵味
下一篇:没有了
相关推荐


